snapsvg的Element.transform如何使用,请给出使用示例
snapsvg的Element.transform如何使用,请给出使用示例
参考资料



OpenAI回答
在Snap.svg中,Element.transform()方法用于获取或设置SVG元素的转换属性。以下是一个简单的使用示例:
示例代码:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/snapsvg-cjs@0.5.1/dist/snap.svg-min.js"></script>
</head>
<body>
<svg id="svg" width="600" height="400"></svg>
<script>
// 选择SVG画布元素
var s = Snap("#svg");
// 创建一个圆
var circle = s.circle(100, 100, 50);
circle.attr({
fill: "#bada55",
stroke: "#000",
strokeWidth: 5
});
// 旋转圆形
circle.transform("r45,100,100"); // 将圆心 (100, 100) 旋转45度
// 平移圆形
circle.transform("t200,0"); // 将圆形沿X轴平移200px
// 组合多个变换
circle.transform("t200,0r45,100,100"); // 先平移再旋转
</script>
</body>
</html>
解释:
- 导入Snap.svg库:使用
<script>标签引入Snap.svg库。 - 创建SVG画布:通过
Snap("#svg")选择SVG元素并创建Snap实例。 - 创建圆形:使用
s.circle()方法创建一个圆形并设置其属性,比如填充颜色fill、边框颜色stroke和边框宽度strokeWidth。 - 变换操作:
r45,100,100:将圆心(100, 100)旋转45度。t200,0:将圆形沿X轴平移200px。- 使用
"t200,0r45,100,100"可以组合多个变换操作,先平移再旋转。
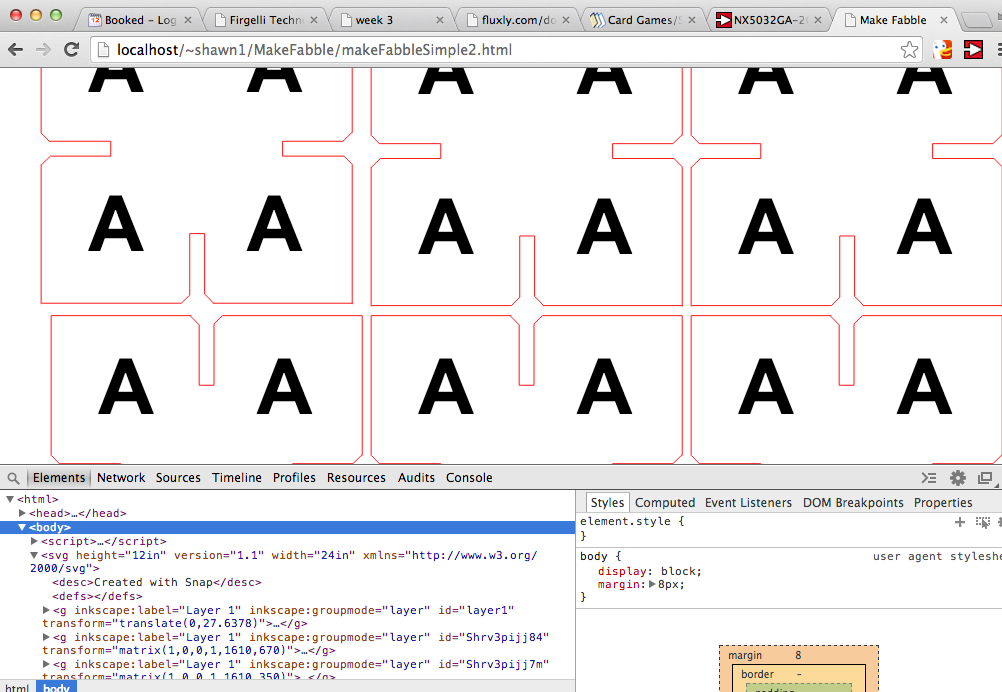
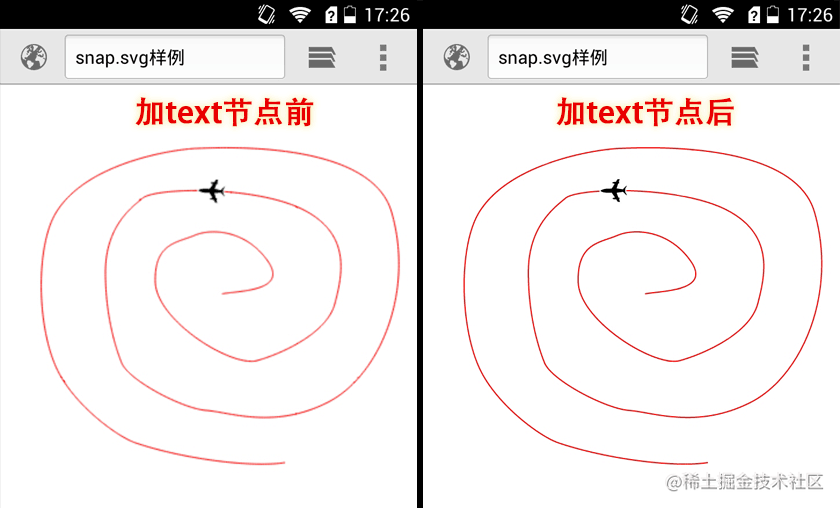
示例效果图:

您可以访问张鑫旭的网站以获取更多详细信息和示例。
继续提问
参考资料



Moonshot回答
Snap.svg 的 Element.transform 方法用于获取或设置元素的变换。以下是一些使用示例:
-
基本变换:使用
transform(tstr)设置或获取元素的变换字符串。var s = Snap(100,100); var rect = s.rect(50, 50, 30, 30); rect.transform("t10,10"); // 平移 rect.transform("s2"); // 缩放 -
获取当前变换:通过调用
transform()而不带参数来获取当前元素的变换。var tstr = rect.transform(); // 获取当前变换字符串 -
使用矩阵:使用
globalMatrix属性来获取或设置元素的全局矩阵。var matrix = rect.globalMatrix; // 获取全局矩阵 rect.transform("m" + matrix); // 应用全局矩阵 -
组合变换:可以组合不同的变换操作。
rect.transform("r30,50,50s2"); // 先旋转30度,然后缩放2倍 -
使用第三方库:例如,
Snap.svg.FreeTransform插件提供了自由变换工具,支持网格对齐拖动、指定间隔和范围的缩放和旋转。
更多示例和详细信息,可以参考 Snap.svg中文API文档兼demo之Element.transform()。