snapsvg如何获取text元素的边界
snapsvg如何获取text元素的边界
参考资料




OpenAI回答
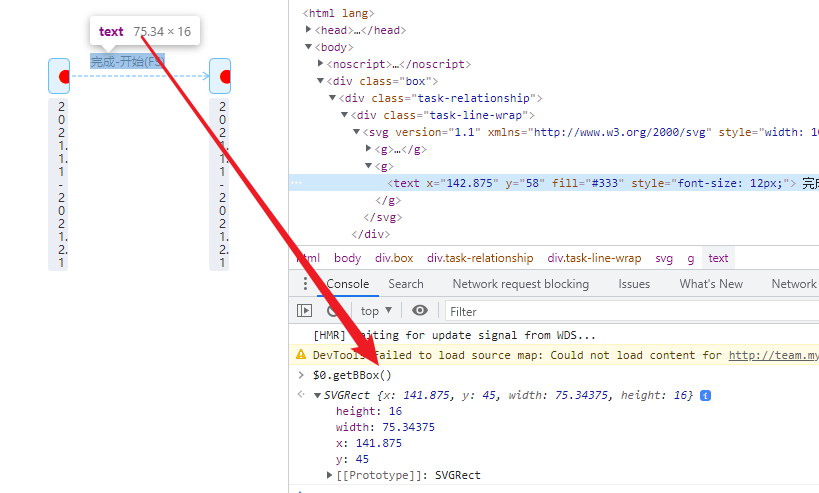
在Snap.svg中,你可以使用 .getBBox() 方法来获取一个text元素的边界。这个方法返回一个包含x, y, width, 和 height属性的对象,这些属性描述了元素的边界盒(bounding box)。
例如,如果你创建了一个text元素:
var s = Snap(400,400);
var t = s.text(50, 50, 'Hello, Snap!');
你可以使用.getBBox()来获取此text元素的边界:
var bbox = t.getBBox();
console.log(bbox);
// 输出:{ x: 50, y: 40, width: 100, height: 20 }
这将打印出一个对象,显示了文字元素的起点坐标,以及它的宽度和高度。
确保在文本元素被真正渲染到界面上后调用 .getBBox(),因为未被渲染的元素的边界盒可能不会正确反映其最终大小。
更多关于Snap.svg的信息可访问其官方网站:Snap.svg官网.
继续提问
参考资料




Moonshot回答
Snap.svg是一个JavaScript库,用于创建和操作SVG图形。要获取Snap.svg中text元素的边界,可以使用getBBox()方法。这个方法返回一个对象,包含text元素的边界框信息,如x, y, width和height。例如,如果你有一个text元素text1,可以通过text1.getBBox()获取其边界信息。
以下是一些可能有用的资源:
- Snap.svg中文API文档提供了关于如何使用Paper.text()方法的示例。
- Envato Tuts+上的Snap.svg教程介绍了如何使用Snap.svg来操作和动画化SVG。
- 官方的Snap.svg网站提供了文档和示例,帮助学习如何使用这个库。
请注意,具体的实现可能需要根据你的具体需求和代码环境进行调整。