antv/g6与svgedit比较,在图像编辑和显示方面有哪些差异和优缺点,请打分推荐
antv/g6与svgedit比较,在图像编辑和显示方面有哪些差异和优缺点,请打分推荐
参考资料




OpenAI回答
在比较 AntV G6 和 SVG-Edit 在图像编辑和显示方面,我们可以从以下几个角度进行考量和打分:
1. 图形渲染性能和效率
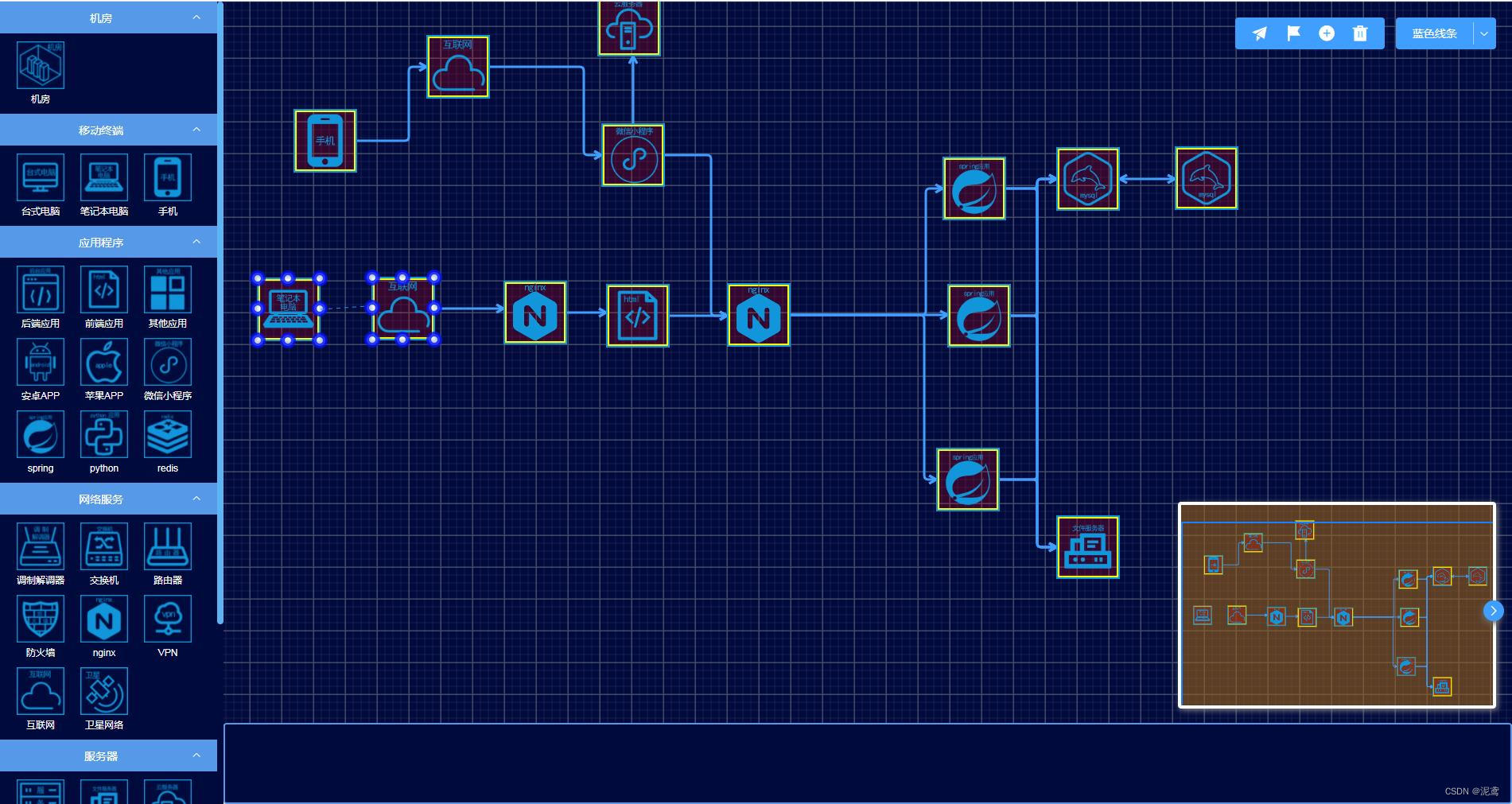
- AntV G6: 专注于图形可视化和关系图分析,支持大量数据和复杂的关系结构渲染。G6 特别为大规模图表和复杂节点设计,包括多种形状和布局算法,为高性能图形处理提供支持(参考来源)。
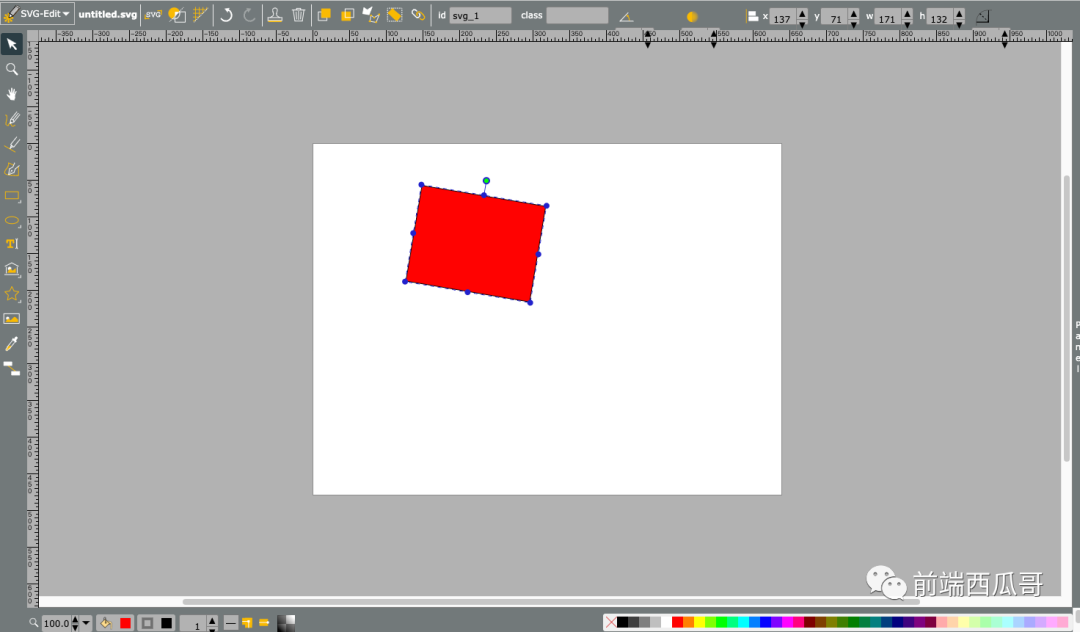
- SVG-Edit: 是基于SVG的快速、Web基础的图形编辑器,适用于所有现代浏览器。SVG-Edit 主要用于简单的图形绘制和编辑(参考来源)。
2. 自定义和功能拓展
- AntV G6: 提供丰富的自定义选项和内建算法布局,适合需要高度自定义的关系图和分析应用(参考来源)。
- SVG-Edit: 以基本的SVG绘制为主,功能相对简单,但易于上手和快速编辑。
3. 用户友好性和易用性
- AntV G6: 学习曲线较高,更适合有一定开发能力的用户。
- SVG-Edit: 界面直观,适用于所有级别的用户,特别是非开发专业人士。
4. 社区和文档支持
- AntV G6 和 SVG-Edit 都有活跃的开源社区支持,但因为AntV G6属于更大的AntV数据可视化框架,可能拥有更为丰富的资源和支持。
综合评分:
- AntV G6: 8/10 - 高性能、高自定义能力,但学习成本高。
- SVG-Edit: 7/10 - 界面友好、易上手,但功能上不如G6全面。
总体推荐,如果您的项目需要处理复杂的关系数据和大规模图形渲染,AntV G6 是更好的选择。如果您需要一个简单的、快速的SVG编辑工具,SVG-Edit是一个不错的选择。
继续提问
参考资料



参考资料




Moonshot回答
AntV G6 和 SVGEdit 都是用于图像编辑和显示的工具,但它们在多个方面存在差异。
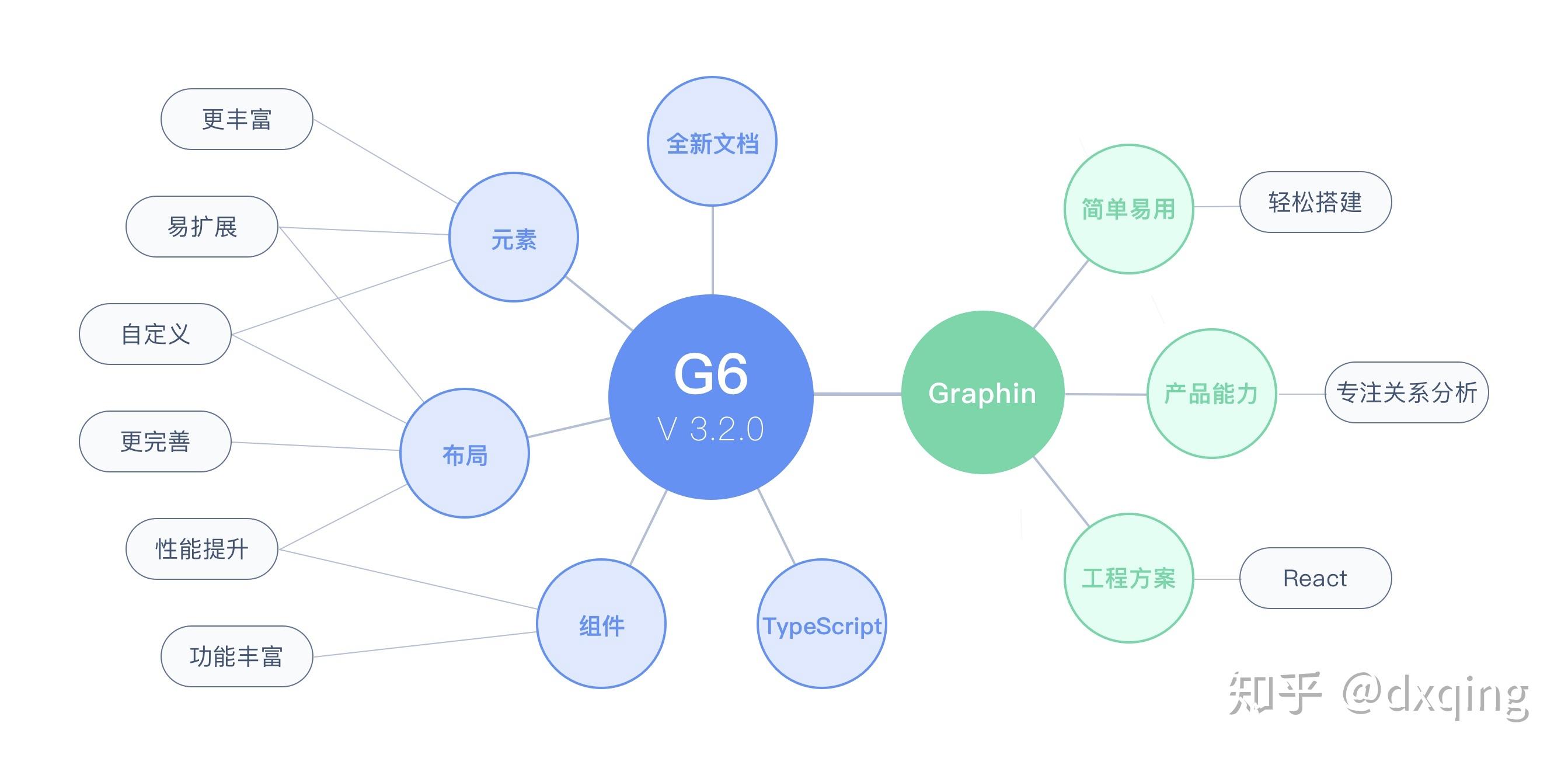
AntV G6 是一个图可视化引擎,专注于关系数据的可视化,提供了丰富的元素和交互行为,支持高度定制化。它适用于构建复杂的图分析或图编辑应用,具有以下特点:
- 丰富的元素:内置多种节点、边、Combo UI 元素。
- 可控的交互:内置多种交互行为,支持自定义交互。
- 动画支持:提供图元素动画效果。
- 布局能力:多种布局算法,如力导向、树形等。
- 易用性:简单易用,扩展灵活。
SVGEdit 是一个基于Web的JavaScript SVG绘图编辑器,适用于现代浏览器,具有以下特点:
- 跨浏览器:支持所有主流浏览器。
- 开源:由开发者社区维护,持续更新。
- 功能丰富:提供多种绘图工具和编辑功能。
- 用户友好:界面直观,易于上手。
- 插件系统:支持通过插件扩展功能。
在评分和推荐方面,如果项目需求是高度定制化的图分析或编辑应用,AntV G6 可能更适合,可以给出较高的评分。而如果需要一个易于使用的Web SVG编辑器,SVGEdit 可能更合适,同样可以给出较高的评分。具体选择应根据项目需求、团队熟悉度和技术栈来决定。