OpenAI回答
Could you provide more details about the context in which you're using the el-slider? Is it part of a specific framework like Element UI for Vue.js?
继续提问
参考资料




Moonshot回答
要改变 Element UI 中 el-slider 组件的进度条颜色,可以通过以下几种方法:
-
使用 CSS 覆盖:通过添加自定义 CSS 来覆盖默认的进度条颜色。例如,使用
::v-deep或/deep/来确保样式穿透。 -
自定义 SCSS 变量:如果你的项目使用了 SCSS,可以通过修改 SCSS 变量来改变进度条颜色。
-
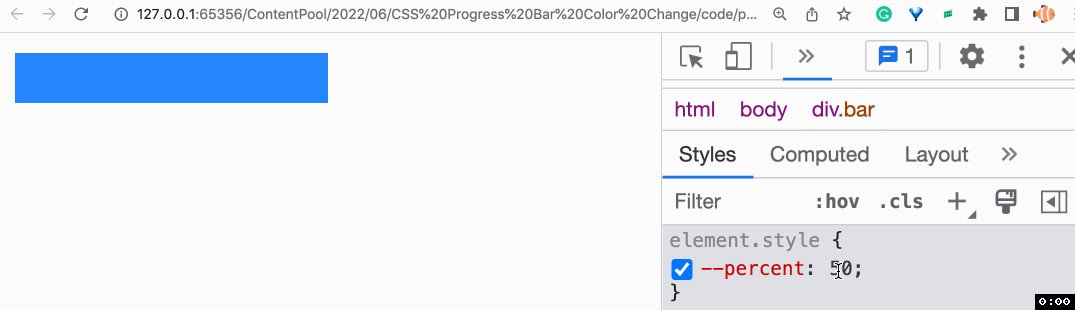
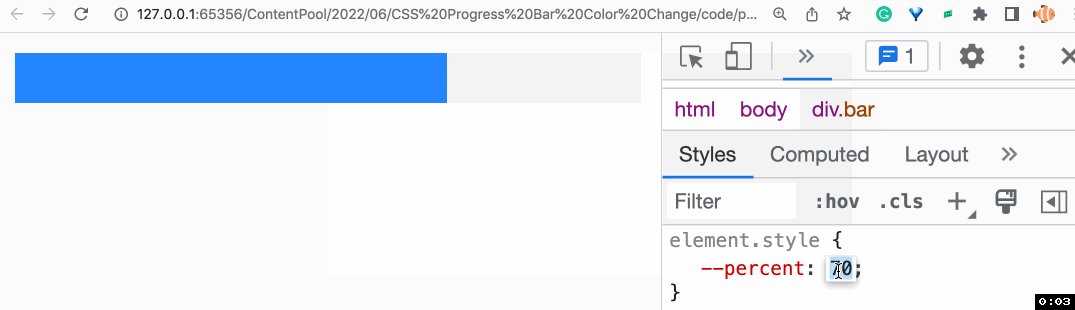
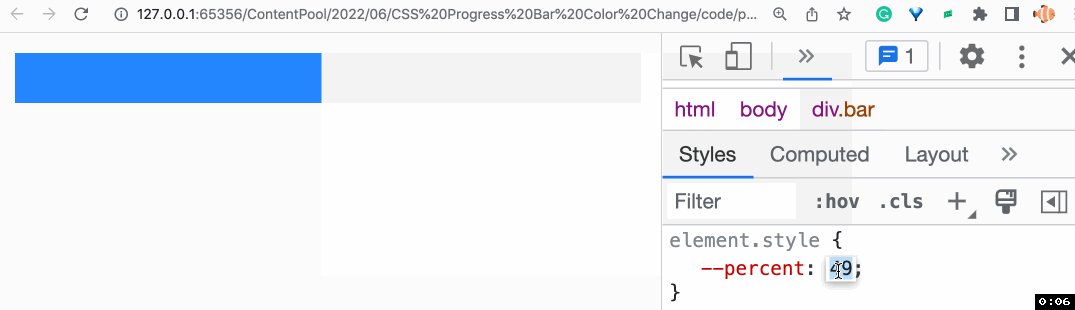
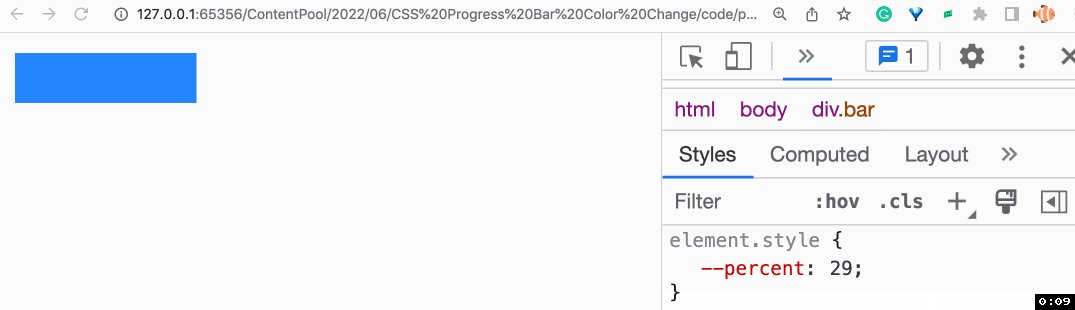
使用 CSS 变量:通过定义 CSS 变量并使用
var()函数动态设置滑块的边框色和条的背景色。 -
使用组件的属性:某些情况下,组件可能提供了直接设置颜色的属性,如
color属性。
具体实现时,可以参考以下链接中的示例和方法:
- elementui更改Slider 滑块颜色样式 - 51CTO博客
- 改变el-progress进度条的颜色 - CSDN文库
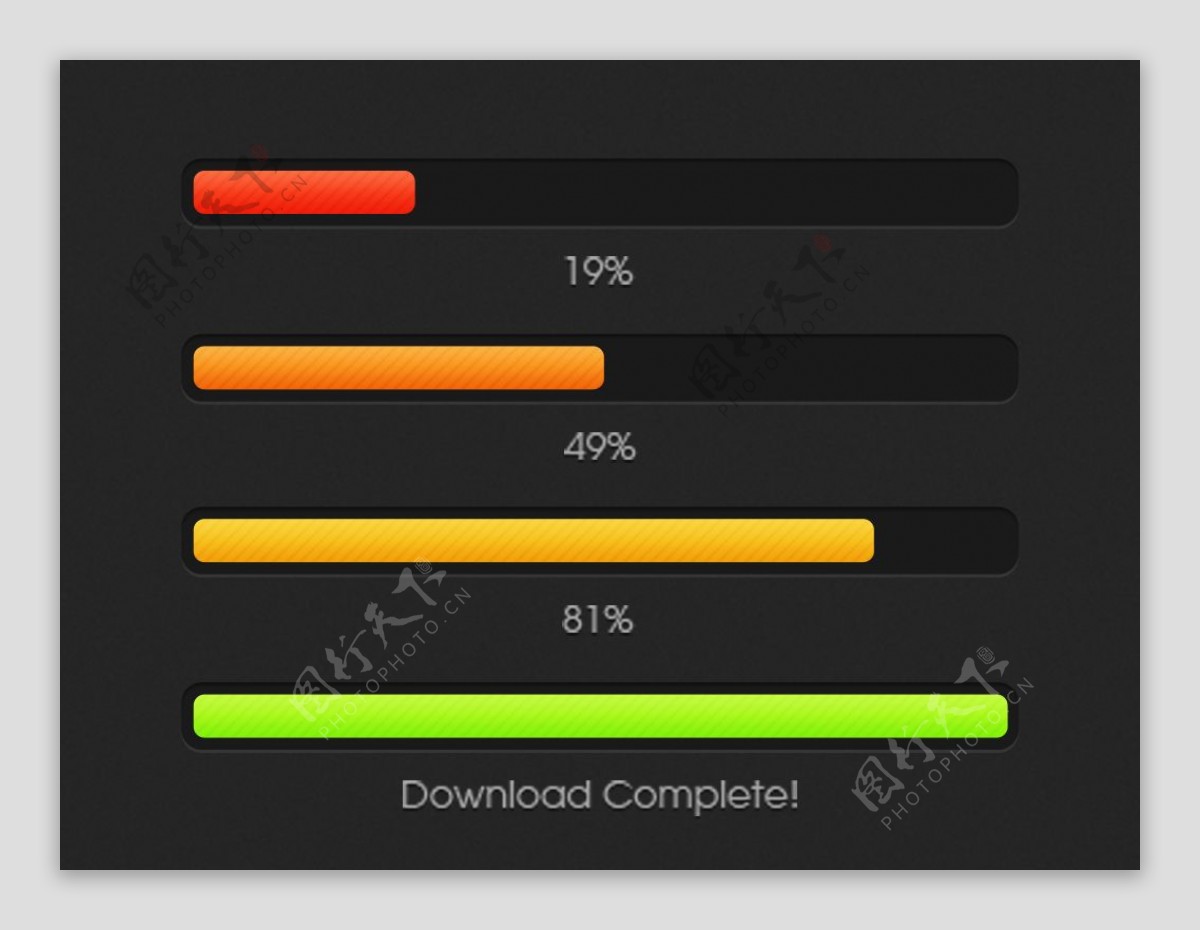
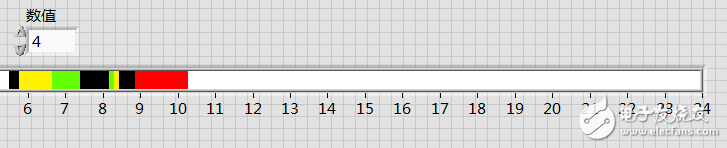
- 颜色随值变化的slider滑块简单封装el-slider,根据接收的颜色数组,使用css的var()函数动态设置滑块的边 - 掘金
请注意,具体的实现方法可能需要根据你的项目配置和 Element UI 的版本进行调整。
继续提问
相关问题
el-progress如何设置进度百分比的字体颜色
el-progress如何强制改变设置:text-inside=“true”后,百分比字体的颜色为#000000
《镜中月》进入第47届威尼斯影展的主竞赛单元,这部影片的主题或核心思想是什么,它在当时产生了什么样的影响?
《杀手悲歌》的配乐有哪些人参于,配乐在影片中起到了什么作用?
1954年版《星海浮沉录》因文化上的重要性被收入哪一项国家级电影保存计划?
为什么在1371年的马里查战役中,人数较少的奥斯曼帝国军队能够战胜巴尔干半岛联军?
卡洛斯·雷加达斯的作品《寂静之光》是在哪一届戛纳影展中入选正式竞赛单元的?
弗朗西斯科·卡尔沃·塞拉列尔是如何通过他的著作影响西班牙艺术史的?
光的折射现象在实际应用中有哪些实例?
狄奥多拉在恢复圣像崇拜过程中采取了哪些重要措施?