参考资料




Moonshot回答
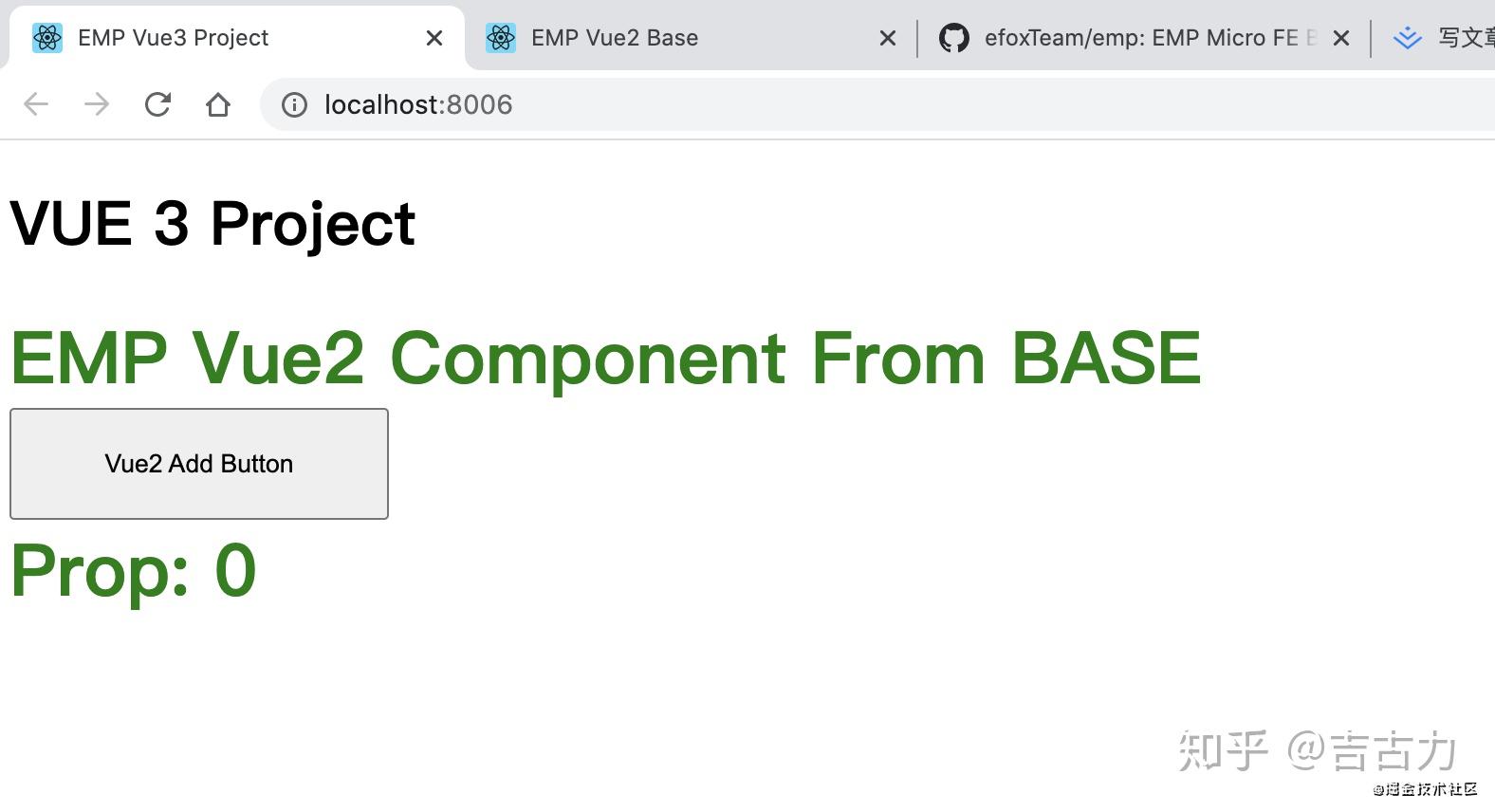
Vue 3 可以使用 Vue 2 的组件,但需要一些特定的方法和工具。根据搜索结果,以下是一些关键步骤和工具:
-
使用
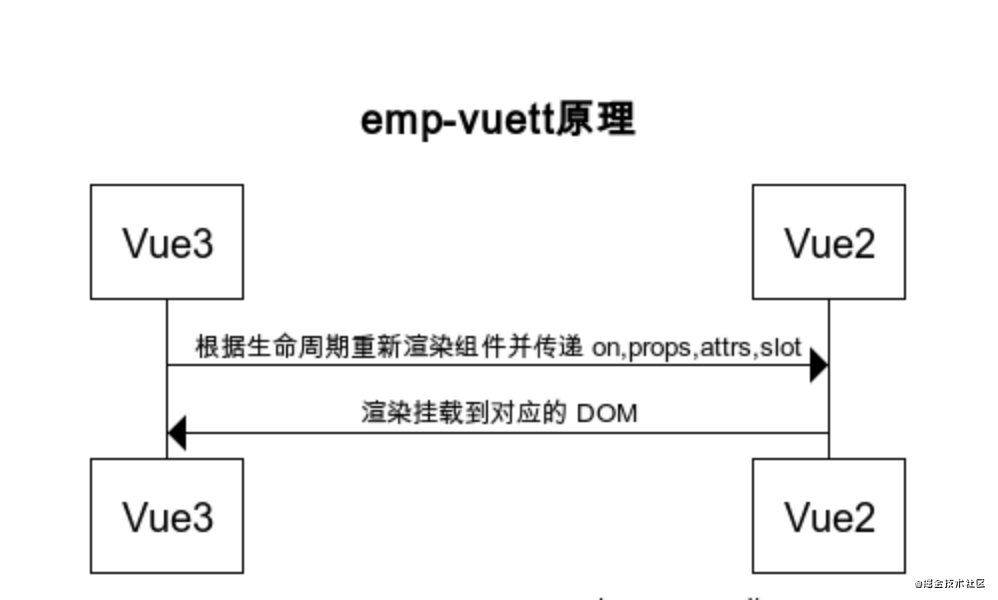
@efox/emp-vuett库:这是一个高阶组件(HOC),允许在 Vue 3 项目中使用 Vue 2 的组件。首先,需要安装这个库:yarn add @efox/emp-vuett或npm i @efox/emp-vuett。 -
创建 Vue 3 项目:使用
npx @efox/emp-cli init命令创建一个新的 Vue 3 项目,并选择 Vue 3 作为项目基础。 -
引入 Vue 2 组件:在 Vue 3 项目中引入所需的 Vue 2 组件。
-
使用
@efox/emp-vuett包装 Vue 2 组件:创建一个空的 DOM 元素,并为其赋予一个 ID。然后,将 Vue 2 组件和空 DOM 的 ID 传入@efox/emp-vuett。 -
Vue Demi:另一个工具是 Vue Demi,它可以帮助构建同时兼容 Vue 2 和 Vue 3 的组件库。它通过抽象 API 差异,使得开发者可以编写一次代码,同时在两个版本的 Vue 中运行。
-
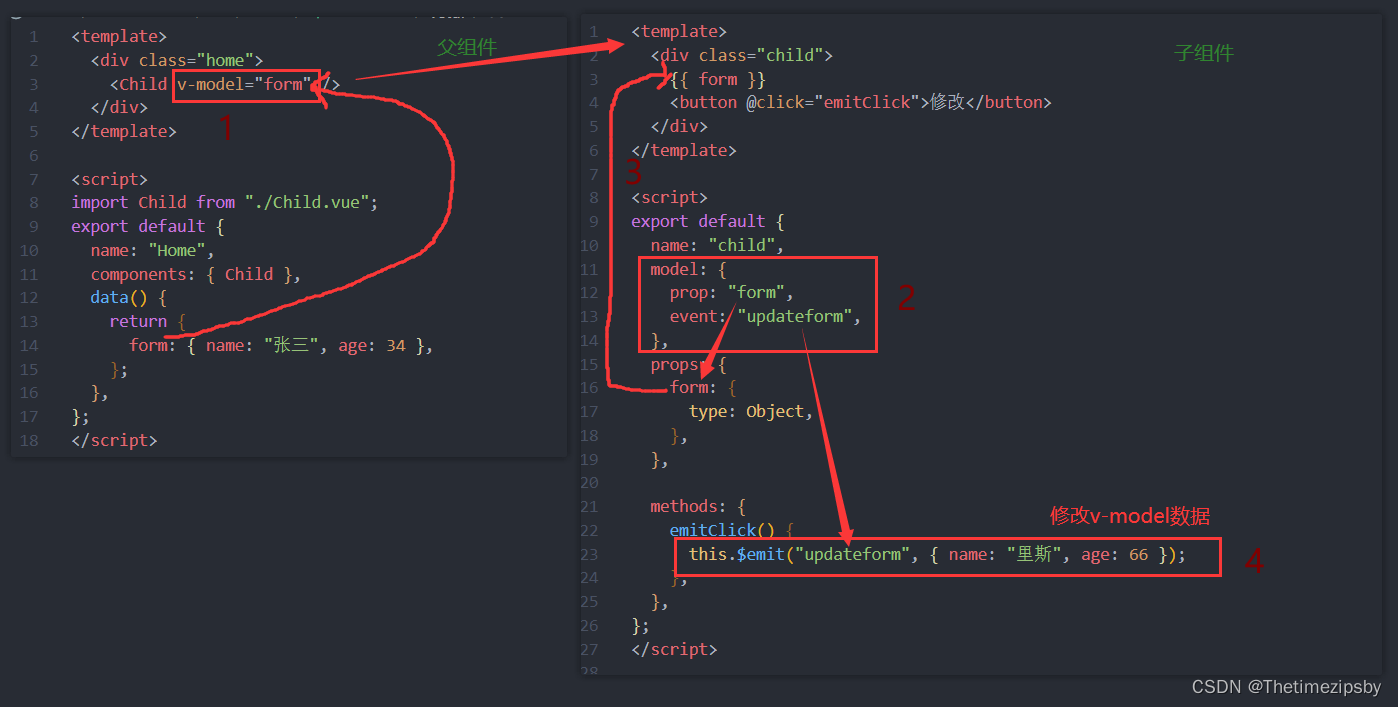
处理 API 差异:在某些情况下,可能需要处理 Vue 2 和 Vue 3 之间的 API 差异,例如使用
props、computed等。 -
社区支持:社区中有许多资源和讨论,可以帮助开发者了解如何在 Vue 3 中使用 Vue 2 的组件,例如博客文章、教程和 GitHub Wiki 页面。
请注意,虽然这些方法可以使得 Vue 3 项目使用 Vue 2 的组件,但可能需要对现有组件进行一些调整以确保兼容性。
继续提问
相关问题
重阳投资在投资组合中选择标的的标准是什么以及如何判断股票是否属于第四类机会?
亚当·斯科雷克如何通过并行计算技术解决电力和电子设备的电热问题?
在工业和实验室中,为什么超临界流体被认为是有机溶剂的良好替代品?
拜占庭帝国的“专制君主”头衔最初是授予谁的?
布兰妮·斯皮尔斯在妮裳马戏团巡回演唱会中表演的曲目包含《每一次》吗?
Roger Ebert是哪个知名媒体的影评人,他参与了哪些著名的影评网站?
约翰·穆拉尼与化妆师安娜玛丽·滕德勒结婚的年份是哪个?
《第九连队》在上映时的票房表现如何,是否创造了什么记录?
阿尔巴尼亚人的起源与哪些古代民族有关?
在《欢迎光临自杀小镇》中,演员杰西卡·阿尔芭饰演的角色名字是什么?